Пакет Adobe GoLive
Окно браузера с результатом отображения
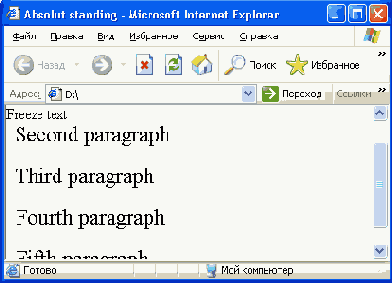
Рисунок 7.7. Окно браузера с результатом отображения файла, приведенного в листинге 7.7, в тот момент, когда пользователь прокрутил содержимое документа вверх

На Рисунок 7.7 видно, что при прокрутке содержимого "замороженный текст" все равно остается прикрепленным к верхнему левому углу окна браузера. Попробуем разобраться, за счет чего это происходит.
В листинге данный текст мы заключили в контейнер, создаваемый тегами <div> и </div>. И уже для этого блока-контейнера мы создали стилевое оформление, воспользовавшись параметром style. В объявлении стиля мы установили для блока абсолютное позиционирование блока, задали его координаты и вертикальное псевдопозиционирование при помощи свойства z-index, которому придали значение -1. Это заставит браузер при прокрутке содержимого Web-страницы в окне просмотра всегда отображать наш "замороженный текст" под основным содержимым, так как все остальные элементы офомления Web-страницы имеют по умолчанию нулевое значение этого же свойства, а, следовательно, будут отображаться над "замороженным текстом".
Исходя из условий поставленной задачи, необходимо, чтобы наш текстовый блок постоянно отображался в одном и том же месте — в левом верхнем углу окна просмотра. Координаты, которые мы установили для текстового блока в его определении, указывают его расположение на Web-странице без учета того, какая ее часть помещается в окне просмотра. Поэтому, когда пользователь воспользуется полосами прокрутки, текстовый блок может выйти за пределы окна просмотра. Следовательно, нам необходимо реагировать именно на использование полос прокрутки пользователем. Для этого мы будем обрабатывать событие onscroil для всего содержимого документа. То есть, нас будет интересовать тег <body>. Поэтому, в коде нашего документе мы и использовали следующее объявление этого тега:
<body onScroll="freezetext()">
Итак, нам необходимо при прокрутке содержимого окна просмотра принудительно отображать текстовый блок в левом верхнем углу окна просмотра браузера. Для этих целей мы пользуемся абсолютным позиционированием. Но для того, чтобы позиционировать блок текста, нам необходимо знать, какие координаты документа соответствуют верхнему левому углу окна просмотра. И здесь следует вспомнить о свойствах scrollTop и scrollLeft элемента body, которые содержат координаты этого верхнего левого угла окна просмотра в системе координат самого документа. Эти координаты мы и присвоили значениям posiop и posLeft, соответственно, которые задают координаты верхнего левого угла текстового блока.
Естественно, подобную технологию мы можем применять не только к текстовым блокам, но и практически к любым элементам наполнения Web-страниц, в том числе и к графическим изображениям, и к их более продвинутой версии — видеовставкам.
